THE・THOR導入編
さぁ、さっそく「THE・THOR」導入していきます!
サーバーとドメインの設置完了お疲れ様です!8割の作業は終わりました!
あともう少しで貴方もアダルトアフィリエイターです!!
- THE THORの購入
- THE THORのテーマファイルをPCにダウンロード
- テーマファイルをWordPressにインストールして有効化をする
THE THORの購入
以下のリンクから公式サイトに行けます!
画面右上の「テーマダウンロード」

プランの選択
プランは二つありますが。基本的に1で良いです!
- テーマ&サポートプラン
- らくらくサーバーセットプラン

テーマを購入するを押します!
カード決済の方はカードで購入するを選択してください!
銀行振込の方は銀行振込を選択してください!

即日でTHE THORのダウンロードが可能!!
購入された方はLINEの方に「購入した」と伝えてくださいね!
THE THORのダウンロード
テーマファイルを解凍
- 親テーマ(the-thor.zip)と
- 子テーマ(the-thor-child.zip)
外観→テーマ→新規追加→テーマのアップロード
THE THORのインストール手順
管理画面の【外観】-【テーマ】-【新規追加】に遷移します。
【テーマのアップロード】をクリックし、【ファイルを選択】をクリック


- 親テーマ有効化しない
- 子テーマ有効化する
有効化するのは子テーマだけです!
THE・THORの稼げる設定!!絶対にしておきたい!
THE THORの初期設定
THE THORの設定は「外観」-「カスタマイズ」にあります



ユーザーIDの設定(必須)これ重要!
「THE THOR」をインストールしたら最初にユーザーIDを設定
ユーザーIDとは、THE THORをバージョンアップする際に必要となるID!!
「基本設定」-「ユーザーID設定」でユーザーIDを入力し、「公開ボタン」をクリック!

ユーザーIDの発行の仕方
Q ユーザーIDってどこにあるの?
【重要】「THE THORテーマ&サポートプラン」をご購入様へのご案内」というメールが届きます
メールの中に「「更新用ユーザーID」と「会員フォーラムのアカウント」の発行手順」

発行手続き完了後「THE・THOR ユーザーIDご送付のご案内」というメールが届きます
「更新用ユーザーID」が記載されています!
フッターエリア設定(必須)
フッターエリアの設定です!下記の画像のようなところです!

各ページ全てをSEO対策の面からも非表示にします。
「共通エリア設定」-「フッターエリア設定」の「コピーライトの設定」で、コピーライト下のリンクを表示するかの選択で「非表示」を選択し、「公開」を選択!

記事分析設定(個人的にあった方が良い)
THE THORでは、見える化システムが標準で搭載!!
- 総合閲覧数
- 平均閲覧数
- タイトル文字数
- 本文文字数
- タイトル内キーワード数
- 本文内キーワード数
- 内部リンク数
- 外部発リンク数

「基本設定」-「記事分析設定」で表示したい項目をチェック

お問い合わせページを表示させる設定は必須!ASPに通すときに重要
「基本設定」-「お問い合わせページ設定」で行い
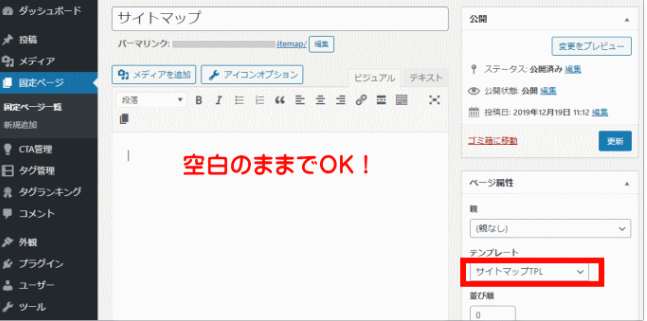
THE・THORは標準でお問い合わせページが作れます!!

自動返信メールの冒頭を入力し、「公開」ボタンをクリック!
タイトルを「お問い合わせ画面」とし、右下のテンプレートの箇所で「お問い合わせTPL」を選択!

サイトロゴの設定方法
「外観」→「カスタマイズ」を選択!

「サイトロゴの設定」を選択後「基本設定[THE]」を選択


「画像を選択」して、サイトロゴをアップロードします

グローバルメニュー設定!ここも大事!
ここもかなり入れるだけでかなり変わります!
ユーザー側も見やすいですからね!
いつものように「外観」→「カスタマイズ」→「メニュー」から「メニューを新規作成」

「外観」→「カスタマイズ」へ進みます

「ヘッダーエリア」のチェックを入れて下さい!

メニュー名を入力します

「+項目を追加」を選択

今回は「カテゴリー」を選択



以上で設定は終わりです!以外に簡単だったのではないでしょうか!

わからないことは公式LINEの方にご質問ください!



コメント